hamburgermenu in contempo
https://almost-a-technocrat.blogspot.nl/2017/03/google-blogger-sidebar-all-pages.html
Hooray! and finally Google Blogger team had added four (Contempo, Soho, Emporio and Notable) new Blogger themes (previously known as template) into their existing set of themes. Currently I am settled with Contempo theme. One of their nice features about these 4 new themes is their hidden sidebar that can be open using the three horizontal lines button (known as hamburger menu button in the template code). You can add widgets of your liking into the sidebar from the Layout tab. I find it useful as a neat hidden vertical navigation bar feature for mobile devices where it has small screen. It does gives a user experience of neatness or de-cluttered blog that focuses on delivering your content.
However, this hamburger menu button does not appear on all types of pages. It will only appear on index type pages (homepage, search result pages, label pages) and when you are in post pages, the hamburger menu button will appear as back button in the form of an arrow pointing left. Another irony of this button is it gives the user an assumption that it is a back button that brings you to the previous page that you have navigated from. Well, the assumption is wrong! The back button is actually just a homepage button "jeng jeng jeng!!!!".
My opinion is that why do I need a homepage button that looks like a back button to confuse my user. I can always put a home link in the sidebar itself and intuitively, user will always use their browser back button to go back to previous page be it that they are using a desktop, tablets or a smart phone.
Okay let's stop all this ranting and do something about it which I did. What I found out is that it's a minor tweak at the template code and it was easy too. This is how I did it:
You might notice that the new code is actually the same line in the code block you have just commented. This is because for me its easier to track what I commented out and introduce a new code into the template.
The idea of this code change is to make sure the new Google Blogger theme sidebar hamburger menu button stays on all types of pages across the blog. Notice the if-else condition in the code you have just commented.
How to make sure the new Google Blogger theme sidebar menu button to stay on all types of pages
 |
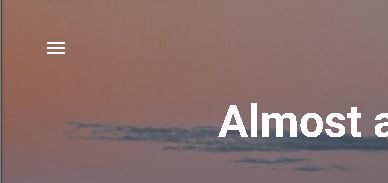
| The hamburger menu button on the new Google Blogger themes |
The hamburger menu button does not appear on all types of pages. It will only appear on index type pages (homepage, search result pages, label pages) and when you are in post pages, the hamburger menu button will appear as back button in the form of an arrow pointing left.
Hooray! and finally Google Blogger team had added four (Contempo, Soho, Emporio and Notable) new Blogger themes (previously known as template) into their existing set of themes. Currently I am settled with Contempo theme. One of their nice features about these 4 new themes is their hidden sidebar that can be open using the three horizontal lines button (known as hamburger menu button in the template code). You can add widgets of your liking into the sidebar from the Layout tab. I find it useful as a neat hidden vertical navigation bar feature for mobile devices where it has small screen. It does gives a user experience of neatness or de-cluttered blog that focuses on delivering your content.
 |
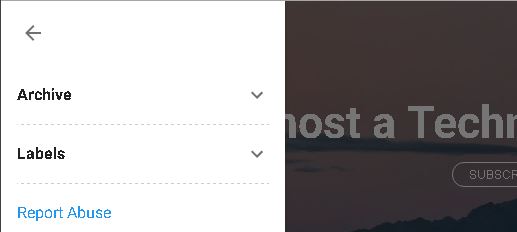
| Sidebar menu when the hamburger menu button is pressed |
However, this hamburger menu button does not appear on all types of pages. It will only appear on index type pages (homepage, search result pages, label pages) and when you are in post pages, the hamburger menu button will appear as back button in the form of an arrow pointing left. Another irony of this button is it gives the user an assumption that it is a back button that brings you to the previous page that you have navigated from. Well, the assumption is wrong! The back button is actually just a homepage button "jeng jeng jeng!!!!".
 |
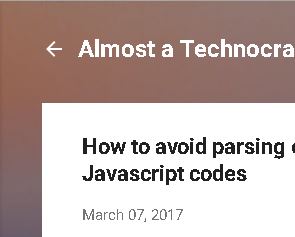
| The hamburger menu button is replace with back button when in post pages type |
My opinion is that why do I need a homepage button that looks like a back button to confuse my user. I can always put a home link in the sidebar itself and intuitively, user will always use their browser back button to go back to previous page be it that they are using a desktop, tablets or a smart phone.
Okay let's stop all this ranting and do something about it which I did. What I found out is that it's a minor tweak at the template code and it was easy too. This is how I did it:
Step 1: Look for this set of code in your theme template codes.
For Contempo theme:
<b:if cond='data:view.isSingleItem'>
<a class='return_link' expr:href='data:blog.homepageUrl'>
<b:include data='{ button: true, iconClass: "back-button rtl-reversible-icon flat-icon-button ripple" }' name='backArrowIcon'/>
</a>
<b:else/>
<b:include data='{ button: true, iconClass: "hamburger-menu flat-icon-button ripple" }' name='menuIcon'/>
</b:if >
For Soho theme:
<b:if cond='data:view.isPost'>
<div class='back-button-container'>
<a expr:href='data:blog.homepageUrl'>
<b:include data='{ iconClass: "touch-icon back-button rtl-reversible-icon" }' name='backArrowIcon'/>
</a>
</div>
<b:else/>
<div class='hamburger-menu-container'>
<b:include data='{ iconClass: "touch-icon hamburger-menu" }' name='menuIcon'/>
</div>
</b:if>
Step 2: Comment out the original code just in case you might want it back. The comment syntax is highlighted in yellow.
For Contempo theme:
<!-- b:if cond='data:view.isSingleItem'>
<a class='return_link' expr:href='data:blog.homepageUrl'>
<b:include data='{ button: true, iconClass: "back-button rtl-reversible-icon flat-icon-button ripple" }' name='backArrowIcon'/>
</a>
<b:else/>
<b:include data='{ button: true, iconClass: "hamburger-menu flat-icon-button ripple" }' name='menuIcon'/>
</b:if -->
For Soho theme:
<!--b:if cond='data:view.isPost'>
<div class='back-button-container'>
<a expr:href='data:blog.homepageUrl'>
<b:include data='{ iconClass: "touch-icon back-button rtl-reversible-icon" }' name='backArrowIcon'/>
</a>
</div>
<b:else/>
<div class='hamburger-menu-container'>
<b:include data='{ iconClass: "touch-icon hamburger-menu" }' name='menuIcon'/>
</div>
</b:if-->
Step 3: Copy and paste this code just after the commented code block.
For Contempo theme:
<b:include data='{ button: true, iconClass: "hamburger-menu flat-icon-button ripple" }' name='menuIcon'/>
For Soho theme:
<div class='hamburger-menu-container'>
<b:include data='{ iconClass: "touch-icon hamburger-menu" }' name='menuIcon'/>
</div>
Step 4: Save your theme template.
You might notice that the new code is actually the same line in the code block you have just commented. This is because for me its easier to track what I commented out and introduce a new code into the template.
The idea of this code change is to make sure the new Google Blogger theme sidebar hamburger menu button stays on all types of pages across the blog. Notice the if-else condition in the code you have just commented.

Reacties
Een reactie posten